
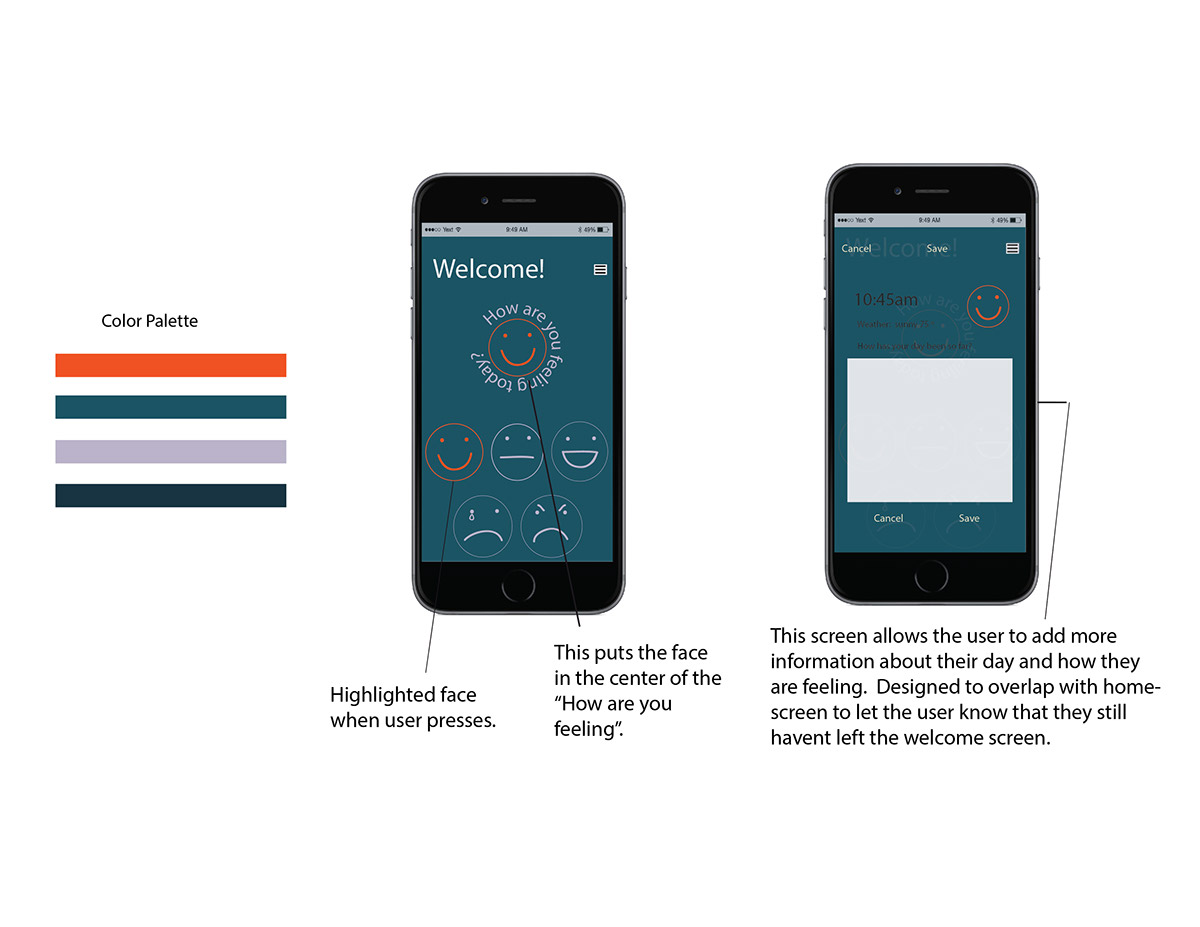
Welcome Screen
The welcome page is the first page that the user will open to. This page requires the user to pick a face from the list followed by a question about the users mood. This information is then recorded and stored in the apps history page.

Hapii Maps
The hapii map creates a map using the geolocation tool and the information the user has presented that shows the users happiest, sadests and angriest places. The map is a google maps platform that allows for the user to use around the globe.

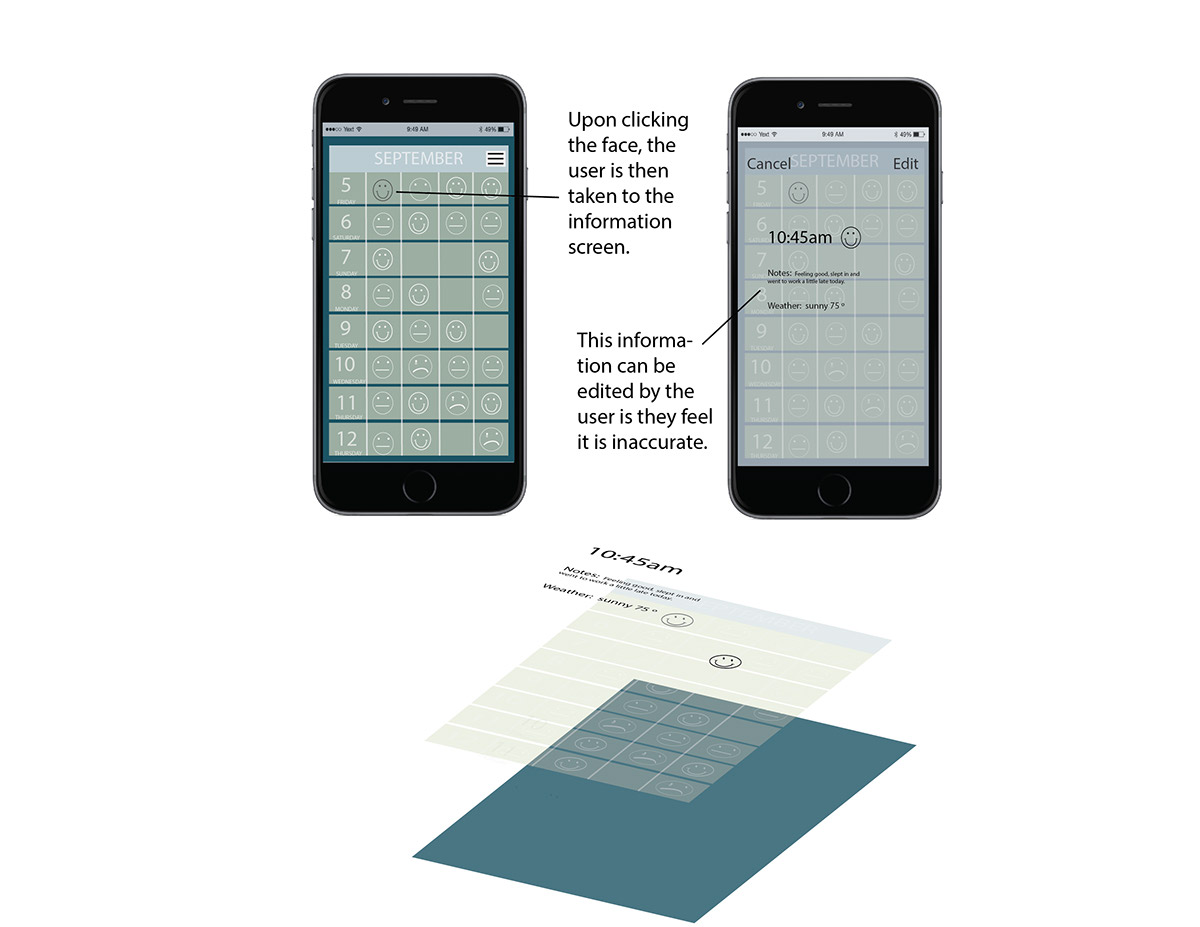
History Screen
The mood history page allows the user to easily browse their history. Each emoticon is a link that will give information about the mood the user was in at that time. This page encourages the user to give as much information to the app as possible when asked their daily questions. The design gives an easy visual for the user and the popup page gives for an easier user experience. Clicking icons is much more desirable than words, so I have made it a priority to have all links on this page icons. The display to the right gives you an idea aout the app layout, there is a solid blue background and then the transparent calander on top of that followed by the popup window.

Profile Screen
The profile screen gives the user a place to visit their personal information. They are able to edit their information at any time and the history page will keep note of the changes so the user can have their old information accessible. This page includes, users hobbies, activities, occupation, hometown, and the number of active days using the app.

Settings Screen
The Settings page gives the user a few options of how they want the app to run. They can opt out of geolocation which will disable the maps page. They will also put in their zip code and enable notifications in order to recieve messages and questions from the app.



